FORMS in HTML -
We can make a web page interactive by creating form(s) in it. A form allows the user to enter some data and this data can then be sent to a web server or to another web page to respond accordingly. Forms in HTML are used to handle operations like taking orders, conducting surveys, user registration etc.
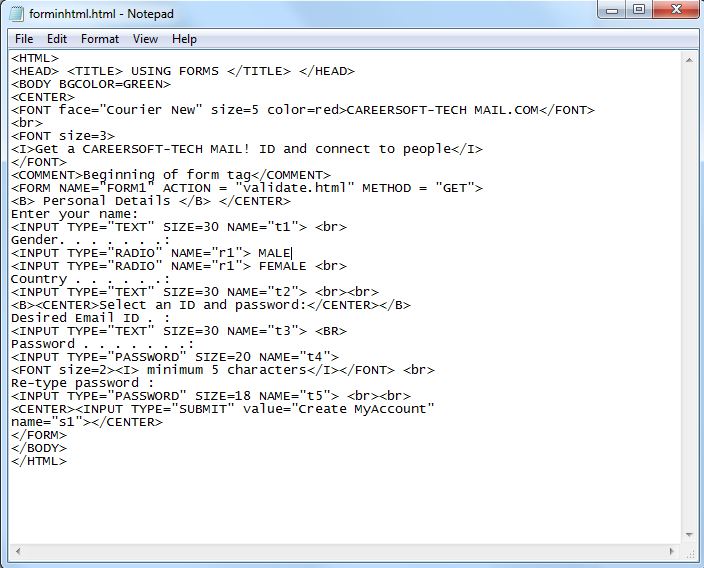
Design a web page which is interactive wherein the user can enter some data.
We can make a web page interactive by creating form(s) in it. A form allows the user to enter some data and this data can then be sent to a web server or to another web page to respond accordingly. Forms in HTML are used to handle operations like taking orders, conducting surveys, user registration etc.
Design a web page which is interactive wherein the user can enter some data.
FORM element:-
It is a container element started by <FORM> tag and ended by </FORM> tag. It is used to create a form on a web page.
Syntax:
<FORM NAME="FormName" ACTION = "URL" METHOD = "method">
Attributes of FORM element:
NAME:This specifies the name of the form. But this name will not be displayed on the form. As there can be more than one FORMs in an HTML document, a name is required to differentiate one
form from another. The NAME attribute is optional if there is only one FORM on the web page.
Syntax:
NAME = "FormName"
ACTION:This specifies the URL where the form-data is sent when the form is submitted. This URL is also called the destination of the form.
Syntax:
ACTION = "URL"
METHOD:This specifies how the form-data is submitted. Form-data can be submitted using the methods get or post. With METHOD ="get", the form-data is submitted as URL variables, and with
METHOD = "post", the form-data is submitted as HTTP post.
Syntax:
METHOD = "method"


what is the syntax of radio button ?
ReplyDelete< input type = radio >
ReplyDelete