Example 1:To create nested frames which include both horizontal and vertical frames.
<html>
<head>
<title>frameset</title>
</head>
<frameset rows="30%,70%*">
<frameset cols="50%,50%">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<frame src="main.html">
</frameset>
</html>
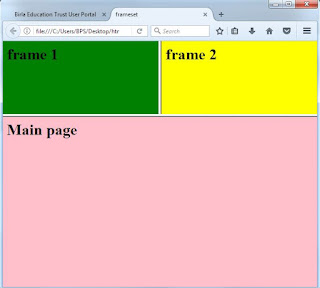
The browser view of above example
<html>
<head>
<title>frameset</title>
</head>
<frameset rows="30%,70%*">
<frameset cols="50%,50%">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
<frame src="main.html">
</frameset>
</html>
The browser view of above example
The first row has been divided into two frames.
Example 2: In this example we will do the reverse. the second row will be divided into two frame.
<html>
<head>
<title>frameset</title>
</head>
<frameset rows="30%,70%*">
<frame src="frame1.html">
<frameset cols="40%,60%">
<frame src="frame2.html">
<frame src="main.html">
</frameset>
</frameset>
</html>
The browser view of above example


useful for me ..
ReplyDeleteMy pleasure.
ReplyDelete