Transparency or opacity of an Image can be made to change with the invocations of mouse events. Now Create a Web page named mouseover.html to change the transparency of an image with the change in the mouse events.
<!doctype html>
<head>
<title>Applying Rounded Corners</title>
<style>
.trans{
border:1px solid #000;
border-radius:50px 0px 50px 0px;
background:gray;
}
img
{
opacity:0.3;
height:250px;
width:300px;
}
</style>
</head>
<body>
<h1 style="text-align:center">Working with image Trasparency</h1>
<img src="nature1.jpg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature2.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature3.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature4.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature5.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature6.jpg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
</body>
</html>
Here We have soecified that the opacity of the images change whenever the mouseover and mouseout events occur.
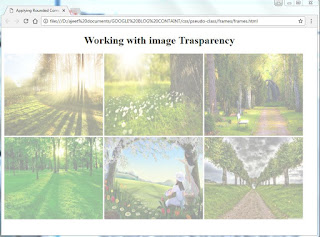
The output of the above Web page is :
<!doctype html>
<head>
<title>Applying Rounded Corners</title>
<style>
.trans{
border:1px solid #000;
border-radius:50px 0px 50px 0px;
background:gray;
}
img
{
opacity:0.3;
height:250px;
width:300px;
}
</style>
</head>
<body>
<h1 style="text-align:center">Working with image Trasparency</h1>
<img src="nature1.jpg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature2.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature3.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature4.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature5.jpeg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
<img src="nature6.jpg" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.4;this.filters.alpha.opacity=20">
</body>
</html>
Here We have soecified that the opacity of the images change whenever the mouseover and mouseout events occur.
The output of the above Web page is :

No comments:
Post a Comment